Accessibility - a word that gets thrown around, but in my experience, not many developers take it seriously enough. It’s usually an afterthought. However, web accessibility, also know as a11y is important. Very important, in fact.
A study by deque.com found that:
“Two-thirds of the Internet transactions initiated by people with vision impairments end in abandonment because the websites they visit aren’t accessible enough”. Deque.com
How many customers would supermarkets lose if they had no accessibility for people with disabilities? So why is this different for the web?
My question to you is - Why would you not want your website or web app to be readily available for use by more people?
This guide will give you the knowledge you need to put web accessibility at the forefront of everything you develop.

What is accessibility?
Web accessibility is the practice of making everything you develop usable by everyone. Good accessibility is to provide every visitor to your website with the same opportunities to use it effectively.
Often, it is thought that the accessible web only covers people with disabilities such as blindness or hard of hearing. In reality, an accessible website should also serve other groups, such as those that do not have a fast internet connection or a visitor using a mobile device.
Accessibility guidelines and rules
This article is a general overview of creating better accessible web content and is not a strict set of rules.
The Web Content Accessibility Guidelines (WCAG) is a set of guidelines for providing more accessible content across the web. There are three levels of conformance to the WCAG. For more information on this, you can visit the WCAG website here: Read more about WCAG
Accessibility factors to consider when developing
Page titles
The page title is the first thing read out by a screen reader when a user has navigated to a new page. A browser displays a title for every tab open in the browser on both desktop and mobile. This helps users quickly navigate between different tabs.
A page title should give the user a brief description of the page content and help to distinguish that page from others that exist on your website.
Take this article as an example of a good page title.
HTML Structure
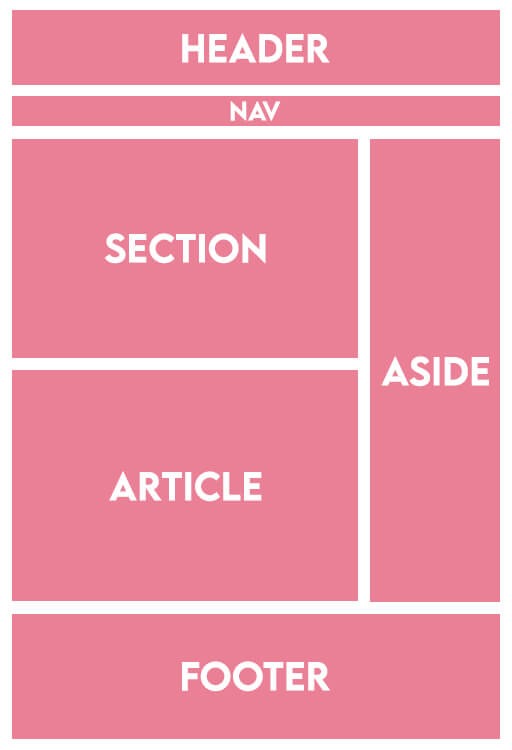
Use HTML5 semantic elements such as <main>, <nav>, <section>, <article> & <footer> when it makes sense. Your HTML should have structure. The image below gives a good example.

For a full list of all HTML5 semantic tags, see here: W3 Schools semantic elements
Headings
Order your heading tags correctly. Ideally, your page should contain one <h1> tag that describes the page content as the main page heading. Then use <h2> tags for section headings and <h3> tags as subheadings and so on. Headings should ascend in the correct order. For example:

This is especially important for visually impaired people visiting your site. People using screen readers will expect a <h1> tag to be the page's main heading. It is easier for a screen reader to navigate your site if heading tags are structured semantically.
Use ARIA attributes where appropriate
ARIA is shorthand for Accessible Rich Internet Applications.
ARIA attributes are a set HTML attributes that are added to elements to help make them accessible to people using assistive technology.
Take this button as an example:
<button>
<img src="/images/close.svg" />
</button>
Notice that the button is using an image to display a close icon. This indicates to a visual user that the button will close something. However, the button has no text.
When someone using a screen reader comes across this button, there will be no audio cues to what this button does. This is a situation where we could use the <aria-label> attribute.
<button aria-label="close modal">
<img src="/images/close.svg" />
</button>
For a full list of ARIA attributes see here: list of ARIA attributes
Accessible forms
If a form has not been developed accessibly, it can be challenging for assistive technology to interact with it. It may be impossible in some cases.
So, how do you make a form accessible?
The first thing to think about is input labels. If an input has no associated <label> tag, there is no way for a visually impaired user to understand what information an input is asking them for.
There may be another way of labelling, such as visual guides on the screen. However, if there is no appropriate link to the input, then these would be useless to assistive technologies.
The code below shows how to associate a label to an input via the inputs <id> attribute. This allows a screenreader to read out this label to a visually impaired user.
<input type="text"> id="input-id" />
<label for="input-id">Label text</label>
Another potential issue to web accessibility in a form is the input errors. If a user has caused an input to be invalid, then standard practice is to visualise an error state to the user.
However, if there is no link between that error and the input, then there is no way for a visually impaired user to know that the input has an error. Be sure to link the error message to the input and make the error message descriptive. Adding the <aria-invalid> HTML attribute to all invalid inputs will help screen readers identify them.
For example:
<input
type="text"
required="required"
aria-invalid="true"
aria-describedby="field-error"
id="input-id"
/>
<label for="input-id">
Enter your first name
</label>
<span id="field-error">
Please enter your first name
</span>
Also notice the required attribute on the example above. This is good practice and allows a screenreader to relay back to the user that the input is a required one.
Input controls that have various options for the user such as <checkbox> or radio buttons, should be wrapped in a <fieldset> and have an associated <legend> attribute.
Any buttons within the form should be described appropriately using text. The HTML below shows an example of using a <fieldset> and a well described <button>
<fieldset>
<legend>
What colour is your car?
</legend>
<input
type="radio"
name="car-colour"
value="red"
>
<input
type="radio"
name="car-colour"
value="blue"
>
<input
type="radio"
name="car-colour"
value="green"
>
</fieldset>
<button>
Submit this form
</button>
Use the autocomplete attribute on <form> and <input> elements. This directs the browser to use stored values for common form inputs such as names, email addresses, etc. This can make form filling easier and can assist people with cognitive disabilities.
A checklist for form accessibility
-
Always make sure that every input has an associated
<label>attribute and make sure that the label is descriptive. -
Ensure that all error states are correctly linked to an input and have descriptive instructions of what data is expected by the input. The
<aria-invalid>attribute should also be present on invalid inputs. -
Input controls that have multiple selections, such as
<select>or<checkbox>should be wrapped in a fieldset and labelled with a<legend> - Ensure all buttons have descriptive text that explains the button’s action
-
Use the
<required>attribute on all required form fields -
Make use of the
<autocomplete>attribute
Alt tags on images
<alt> tags on images are important. They describe image content to those who have visual impairments and who rely on assistive technologies, such as screen readers, to relay information to them.
All images should have an associated <alt> attribute and the content of that <alt> attribute should be well thought out.
The important points to consider when deciding on what the alt content should be are:
- Does the image have some sort of function, for example, is it being used within a button?
- Does the content around the image already describe the image?
- Is the image being used as content or is it being used for purely visual purposes?
If the image has a function to it, or it is being used in a <button> attribute, then the alt text should describe that function.
If the image is being used as content and is important to the context of the page then a descriptive alt text should be used. For example:
Perhaps the image is being used as content and is important to the page, however, the image is described by the other content around the image. Here, it could be best to use an empty alt tag (alt="") to avoid repeating content.
Lastly, if the image is being used for decorative or layout purposes only, then it may be best to use an empty alt attribute.
Contrasts
Picture this: you have been searching for the answer to your everlasting burning question and you have finally found it! You cannot wait to dive in to get your answers, however, the content creator thought that bright green text on a white background was a great idea. It’s making your eyes hurt to even look at it, never mind attempt to read it.
Now imagine that you are a visually impaired user and stumble across that same content - not fair!
That is why contrast is important when making good accessible web content.
Webaim has a great article that does a great job to walk through getting contrasts right. Webaim: Contrast and colour accessibility
Keyboard tabbing and focus states
Most people will navigate the internet with some kind of pointing or touch device. However, that does not mean we should forget keyboard accessibility.
Think of web accessibility as the quest to make your website easy to use for every user and what’s easier than a good old keyboard shortcut?
Your content should have an orderly and meaningful tab order. All focus states should be easily distinguished. We can assure this with some simple CSS:
*:focus {
outline: 4px solid blue;
/* Set the global focus state */
}Another important thinking point is what should happen when a full-screen modal or an overlay is open.
In this scenario, the tab order should be locked, so that focus cannot leave the modal and start to focus elements in the page behind. The image below shows this.

Skip navigation links
Continuing on nicely from keyboard accessibility. If a website contains a large navigation bar with many options, it should also contain a skip navigation link.
This is a link that is only accessible when a user tabs focus on it and gives the user the option to skip the website navigation links and focus on the page’s main content.
This mitigates the user having to tab through every navigation option before reaching focus on the main content.
Captions, Transcripts, and Audio Descriptions
Any video content should be accessible to people that may be hard of hearing or deaf. Captions and/or readable documentation of the content should be provided.
Audio descriptions should be provided with video content. This will assist people that are visually impaired or blind to digest important information.
Font sizes
There is no set standard to follow for font sizes. However, the font size must never be too small. A font size of 16px is generally agreed to be a good starting point for standard text content.
The WCAG guidelines describe that text should be able to be resized by up to 200% without loss of content or functionality.
Descriptive links
A screen reader reads all link text out to the user, it is important for them to be accurate and descriptive.
Generic link text such as "read more" is ambiguous and doesn't explain what will happen if you click the link.
Links should describe to the user the exact content of the link and what will happen when clicked. For example:
"Learn more about web accessibility" or "Download a full audio transcript of this video".
User testing
It is important to test your website for potential accessibility issues yourself. There are many tools out there that can assist you with this - too many to list.
testing, by users with the disabilities and impairments that you have developed for.
Someone that has to use assistive technology to browse the web will know all the tips and tricks in the book for using the technology. They can point out where you can improve to give a more accessible experience.
There are companies out there that can help to provide this user testing.
Conclusion
Accessibility should be at the forefront of all your work as a web developer. After all, why would you not want to make your content more widely available?
This article has given you tips to help with conforming to web accessibility standards. From descriptive page titles, to contrast and back around to accessible HTML forms - you can follow this guide to get a real good jump start to making your content easier to use for everyone.